
Introdução à Linguagem HTML
HTML (HyperText Markup Language - Linguagem de Formatação de Hipertexto) é fruto do "casamento" dos padrões HyTime e SGML.
HyTime - Hypermedia/Time-based Document Structuring Language
Hy Time (ISO 10744:1992) - padrão para representação estruturada de hipermídia e informação baseada em tempo. Um documento é visto como um conjunto de eventos concorrentes dependentes de tempo (áudio, vídeo, etc.), conectados por webs ou hiperlinks.
O padrão HyTime é independente dos padrões de processamento de texto em geral. Ele fornece a base para a construção de sistemas hipertexto padronizados, consistindo de documentos que alicam os padrões de maneira particular.
SGML - Standard Generalized Markup Language
Padrão ISO 8879 de formatação de textos: não foi desenvolvido para hipertexto, mas torna-se conveniente para transformar documentos em hiper-objetos e para descrever as ligações.
SGML não é padrão aplicado de maneira padronizada: todos os produtos SGML têm seu próprio sistema para traduzir as etiquetas para um particular formatador de texto.
· DTD - Document Type Definition - define as regras de formatação para uma dada classe de documentos. Um DTD ou uma referência para um DTD deve estar contido em qualquer documento conforme o padrão SGML.
Portanto, HTML é definido segundo um DTD de SGML.
Todo documento HTML apresenta elementos entre parênteses angulares (< e >); esses elementos são as etiquetas (tags) de HTML, que são os comandos de formatação da linguagem. A maioria das etiquetas tem sua correspondente de fechamento:
<etiqueta>...</etiqueta>
Isso é necessário porque as etiquetas servem para definir a formatação de uma porção de texto, e assim marcamos onde começa e termina o texto com a formatação especificada por ela.
Alguns elementos são chamados “vazios”, pois não marcam uma região de texto, apenas inserem alguma coisa no documento:
<etiqueta>
Todos os elementos podem ter atributos:
<etiqueta atributo1=valor1 atributo2=valor2>...</etiqueta>
HTML é um recurso muito simples e acessível para a produção de documentos. Nestes “capítulos”, será possível aprender grande parte de seus elementos.
Editores HTML
São programas editores de código HTML que servem para facilitar o trabalho do designer que irá desenvolver a página.
Existem basicamente três tipos de editores:
· Editores de texto fonte
- editores de código pura; facilitam a inserção das tags, orientando o uso de atributos e marcações.
Ex.: W3e, HotDog, Crimson Editor.

Tela do Crimson Editor
· Editores WYSIWYG (What You See Is What You Get)
- editores gráficos; oferecem ambiente de edição com interface mais amigável. Este tipo de programa oferece menos controle sobre o código, gera documentos com linhas desnecessárias tornando-os “pesados” ou incompatíveis com certas versões de browsers.
Ex.: FrontPage, Namo Editor, Dreamweaver, Adobe Go Live.

Tela do Adobe Go Live
· Editores Online (Automáticos)
- usado por sites de hospedagem de páginas gratuitas; o usuário escolhe a tela a partir de uma série de modelos (templates) , os dados são enviados através do preenchimento de formulários e a página vai sendo montada e colocada “no ar” automaticamente. Não dá opção de layout além do básico.
Além dos editores específicos para HTML, editores bastante utilizados, como o Word, entre outros, permitem a exportação de seus documentos próprios para o formato HTML.
O documento HTML produzido normalmente terá extensão .html ou .htm.
Estrutura de um documento HTML
Programa escrito por meio de comandos da linguagem HTML, obedecendo a estrutura de sintaxe da linguagem.
Um comando pode:
Alterar o aspecto físico do texto
Indicar que certa parte do texto é um endereço de outra home page
Inserir figura
Criar tabelas, formulários, frames.
O browser ao acessar um programa procura pelos comandos HTML denominados tags.
As tags são reconhecidas pelos sinais “<>” para iniciar o comando e “</>” para finalizar o comando.
Ex.:
<Nome da tag> Texto marcado pela Tag </Nome da tag>
Os comandos <BR>, usado para quebrar linha e <HR>, para criar uma linha horizontal não necessitam de tags de finalização.
Estrutura Hierárquica dos comandos HTML
A estrutura de um documento HTML apresenta os seguintes componentes:

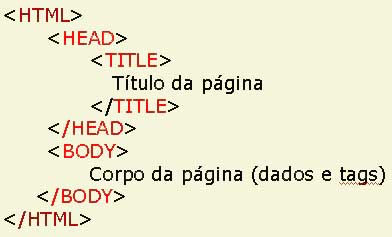
Estrutura Básica da sintaxe HTML

<HTML>...</HTML> marca o início e o final do programa. Possui duas partes: cabeçalho (HEAD) e o corpo (BODY)
<HEAD>...</HEAD> marca a área de cabeçalho. É opcional.
<TITLE>...</TITLE> único comando obrigatório da área do cabeçalho. Contém o título do documento que aparecerá na barra de título da janela do browser.
<BODY>...</BODY> define a aparência do corpo do documento. Conterá toda a informação que será formatada e exibida pelo browser.
Comando <BODY>...</BODY>
Utiliza os parâmetros:
TEXT (define cor do texto)
BGCOLOR (define a cor do segundo plano)
BACKGROUND (especifica um arquivo de imagem para o segundo plano)
LINK (define a cor do texto do link; o padrão é azul)
VLINK (define a cor do link que já foi visitado; o padrão é púrpura)
Exemplo:
Outro Exemplo:
Obs.: Os valores para cor podem ser definidos de duas formas: com códigos RGB (red, green, blue) no formato hexadecimal, que representam as cores, ou por meio do nome da cor em inglês.
Tabela com os nomes das cores e seus respectivos códigos hexadecimais:
| Nome | Código | Nome | Código |
|---|---|---|---|
| White | #FFFFFF | Brown | #800000 |
| Yellow | #FFFF00 | Lime | #32CD32 |
| Red | #FF0000 | Navy | #000080 |
| Black | #000000 | Olive | #808000 |
| Blue | #0000FF | Teal | #008080 |
| Cyan | #00FFFF | Purple | #800080 |
| Green | #00FF00 | Silver | #C0C0C0 |
| Fuchsia | #FF00FF | Gray | #808080 |
Outro exemplo:
Parâmetro BGPROPERTIES: faz com que a imagem inserida no segundo plano fique fixa na tela quando a barra de rolagem for utilizada. Este comando não é interpretado pelo NETSCAPE.
Exemplo:
O comando <Hn>...</Hn>
Tem por finalidade formatar um determinado texto como sendo o título de um documento a ser exibido em uma página web.
Existem seis tamanhos ou modelos de cabeçalhos, onde n é substituído por um número de 1 a 6.
Também alinha o texto, tendo a seguinte sintaxe:
<Hn ALIGN=LEFT> alinha o cabeçalho à esquerda
<Hn ALIGN=CENTER> alinha o cabeçalho no centro
<Hn ALIGN=RIGHT> alinha o cabeçalho à direita
Exemplo:
Bibliografia
http://www.icmc.usp.br/ensino/material/html/
RADFAHRER, Luli. Desig/Web/Design:2. Press Market.