
Tecnologias para Elaboração de Hipertextos e Hipermídias
DHTML (Dynamic Hypertext Markup Language)
DHTML é a união das tecnologias HTML, Javascript e uma linguagem de apresentação, como folhas de estilo CSS aliada a um DOM (Document Object Model ou Modelo de Objeto de Documentos), para permitir que uma página Web seja modificada dinamicamente na própria máquina cliente, sem necessidade de novos acessos ao servidor web.
Atualmente há pelo menos três grandes grupos trabalhando no DHTML: o W3C, que é o responsável pelas versões oficiais da HTML, a Netscape, e a Microsoft
Ver: http://www.w3schools.com/dhtml/dhtml_examples.asp
XHTML ( eXtensible Hypertext Markup Language)
XHTML é uma reformulação da linguagem de marcação HTML baseada em XML. Combina a força da HTML com o poder da XML.
Esse processo de padronização visa à exibição de páginas Web em diversos dispositivos (televisão, palm, celular, etc). A idéia é acessibilidade.
O padrão XHTML requer que os documentos se adaptem a rígidas regras estruturais de modo que outros aplicativos, além dos navegadores como Netscape, FireFox ou Internet Explorer possam lê-los.
Estes documentos podem ser especificados em três formas, de acordo com as variantes utilizadas. Esta especificação vem no início do documento. Cada variante possui seu próprio DTD (Document Type Definition) que organiza as regras e regulamentos para utilizar o HTML de modo suscinto e definitivo.
XHTML 1.0 Strict – é utilizado quando se deseja limpar a marcação estrutural, livre de qualquer marcação associada com o layout. É utilizado junto com a linguagem CSS (Cascading Style Sheet) para obter a fonte, cor e os efeitos de layout desejados.
XHTML 1.0 Transitional – é utilizado para incluir estilos que podem ser interpretados por navegadores mais antigos, substituindo aqueles não interpretados por eles.
XHTML 1.0 Frameset – é utilizado que se deseja utilizar Frames para dividir a janela do navegador em duas ou mais partes.
Há três versões de XMTL: XHTML1.0, XHTML1.1 e XHTML2.0 (ainda em processo de desenvolvimento).
Os DTDs mais comuns para XHTML são:
XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
XHTML 2.0 (ainda em fase de desenvolvimento, segue um rascunho da declaração)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 2.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml2.dtd">
AJAX (Asyncronous Javascript And XML)
Termo criado por Jesse James Garrett em 2005.
Trata-se do uso sistemático de Javascript e XML (e derivados) para tornar o navegador mais interativo com o usuário, utilizando-se de solicitações assíncronas de informações. AJAX não é somente um novo modelo, é também uma iniciativa na construção de aplicações web mais dinâmicas e criativas. AJAX não é uma tecnologia, são realmente várias tecnologias trabalhando juntas, cada uma fazendo sua parte, oferecendo novas funcionalidades. AJAX incorpora em seu modelo:
Apresentação baseada em padrões, usando XHTML e CSS;
Apresentação e interação dinâmica usando o DOM (Document Object Model);
Intercâmbio e manipulação de dados usando XML e XSLT;
Comunicação assíncrona de dados usando o objeto XMLHttpRequest;
JavaScript unindo todas estas tecnologias em conjunto.
Google Suggest e Google Maps utilizam esta tecnologia. As solicitações do usuário são atualizadas quase que instantaneamente graças ao objeto XMLHttpRequest.
XMLHttpRequest, é uma classe usada em JavaScript , que foi implementado no Internet Explorer a partir da versão 4.0, para deixar o protocolo http assíncrono, ou seja, somente partes da página são atualizadas, diminuindo o tempo de espera.
O Modelo AJAX
O AJAX adiciona uma camada intermédia entre o cliente e o servidor, o engine AJAX, que permite eliminar o atual comportamento encontrado nas aplicações Web, onde o usuário faz uma requisição e deve aguardar o retorno do servidor até que a página seja remontada visualmente no Browser, para então voltar a interagir com a aplicação.

Figura 1. O modelo tradicional para aplicações Web em comparação com o modelo AJAX. GARRETT ( 2005 ).
Esta nova camada (engine AJAX) realiza as comunicações com o servidor e atualiza as respectivas áreas necessárias na página. As interações do usuário com a aplicação começam a se tornar assíncronas, não tendo que, obrigatoriamente, esperar uma resposta do servidor para continuar sua interação com a aplicação.

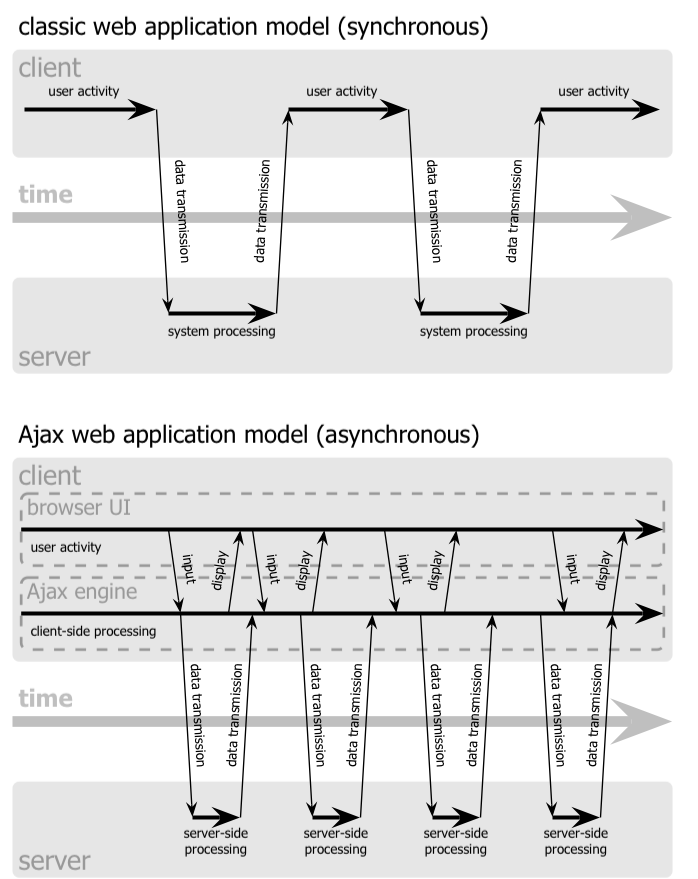
Figura 2. Comparação entre o padrão de interação síncrona de uma aplicação Web tradicional e padrão assícrono de uma aplicação AJAX. GARRETT ( 2005 ).
Com o modelo AJAX, a s requisições HTTP tradicionais são transformadas em chamadas Javascript ao engine AJAX. Se não for necessário processa r a solicitação pelo servidor, o engine AJAX realiza o seu respectivo processamento. Caso contrário , se a requisição necessitar de um processamento do servidor, então, o engine AJAX realiza uma requisição assíncrona ao servidor, usando normalmente XML como forma de representação dos dados, embora não seja obrigatório a sua utilização.
Referências Bibliográficas
ANDRADE, Luis. REIS, Ricardo. AJAX: Introdução. Disponível em: http://pwp.net.ipl.pt/alunos.isel/24138/AJAX/IntroducaoAJAX.pdf. Acessado em: 17/08/2006.
GARRETT. Jessé James. Disponível em: http://www.adaptivepath.com/publications/essays/archives/000385.php. Acessado em: 17/08/2006.
WIKIPEDIA. Ajax (programming). Disponível em: http://en.wikipedia.org/wiki/Ajax_%28programming%29#References. Acessado em: 17/08/2006.
W3C. HyperText Markup Language (HTML) Home Page. Disponível em: http://www.w3.org/MarkUp/#flavors. Acessado em 28/08/2006.
WIKIPEDIA. DHTML. Disponível em: http://pt.wikipedia.org/wiki/DHTML. Acessado em: 28/08/2006.
WIKIPEDIA. XHTML. Disponível em: http://en.wikipedia.org/wiki/Xhtml. Acessado em: 28/08/2006.